Label
A label describes an onscreen interface element or provides a short message. Although people can’t edit labels, they can sometimes copy the content of labels. Labels can display any amount of static text but are best kept short.

Best practices
- Keep labels legible. Labels can include plain or styled text. If you adjust the style of a label or use custom fonts, be sure to not sacrifice legibility. It’s best to adopt Dynamic Type so your labels still look good when a user changes text size on their device.
How to use
- Drop a
Labelcontrol from the object panel to aWindow - Use the
Label Inspectorto customize its properties likeTextandMultiline
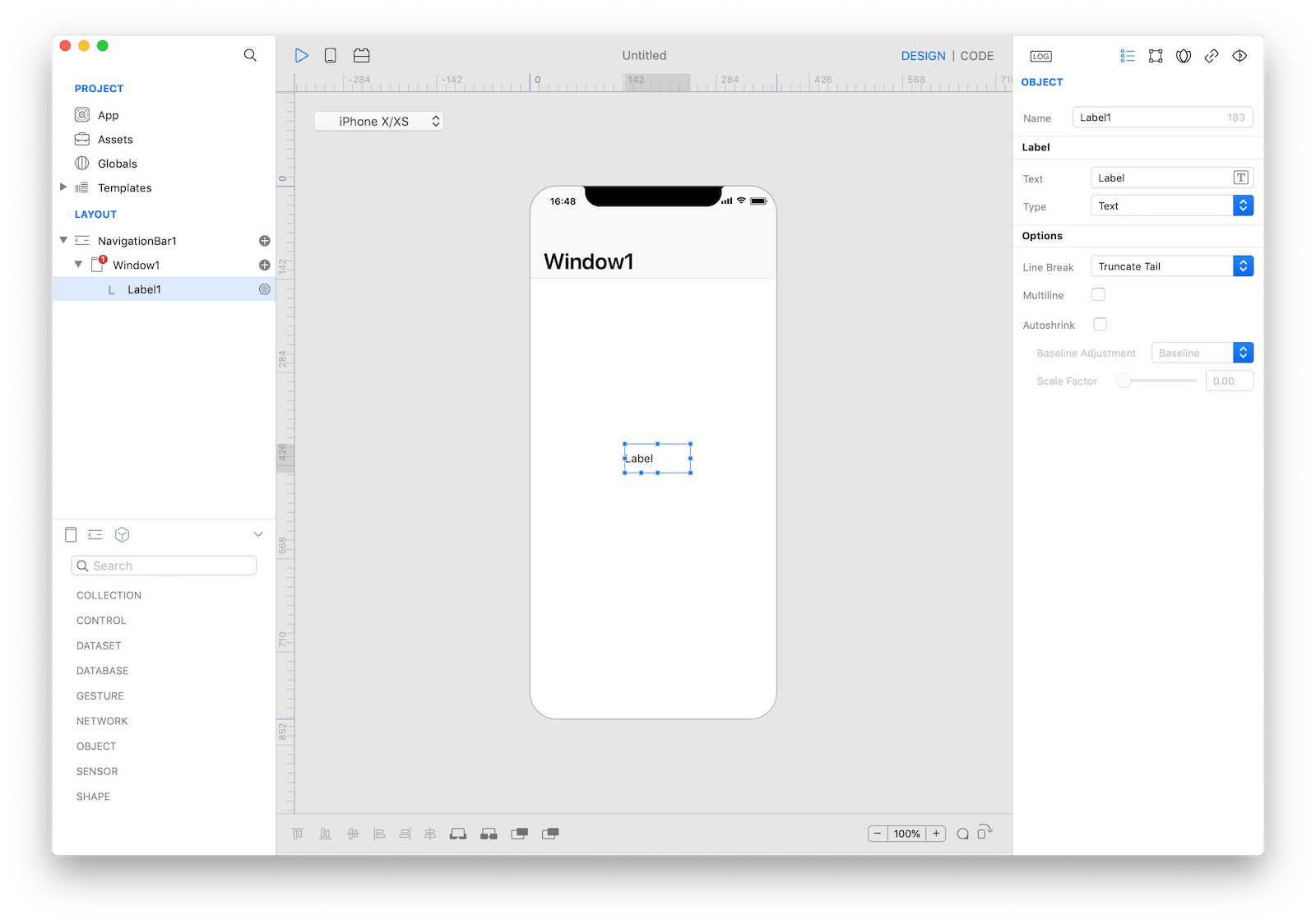
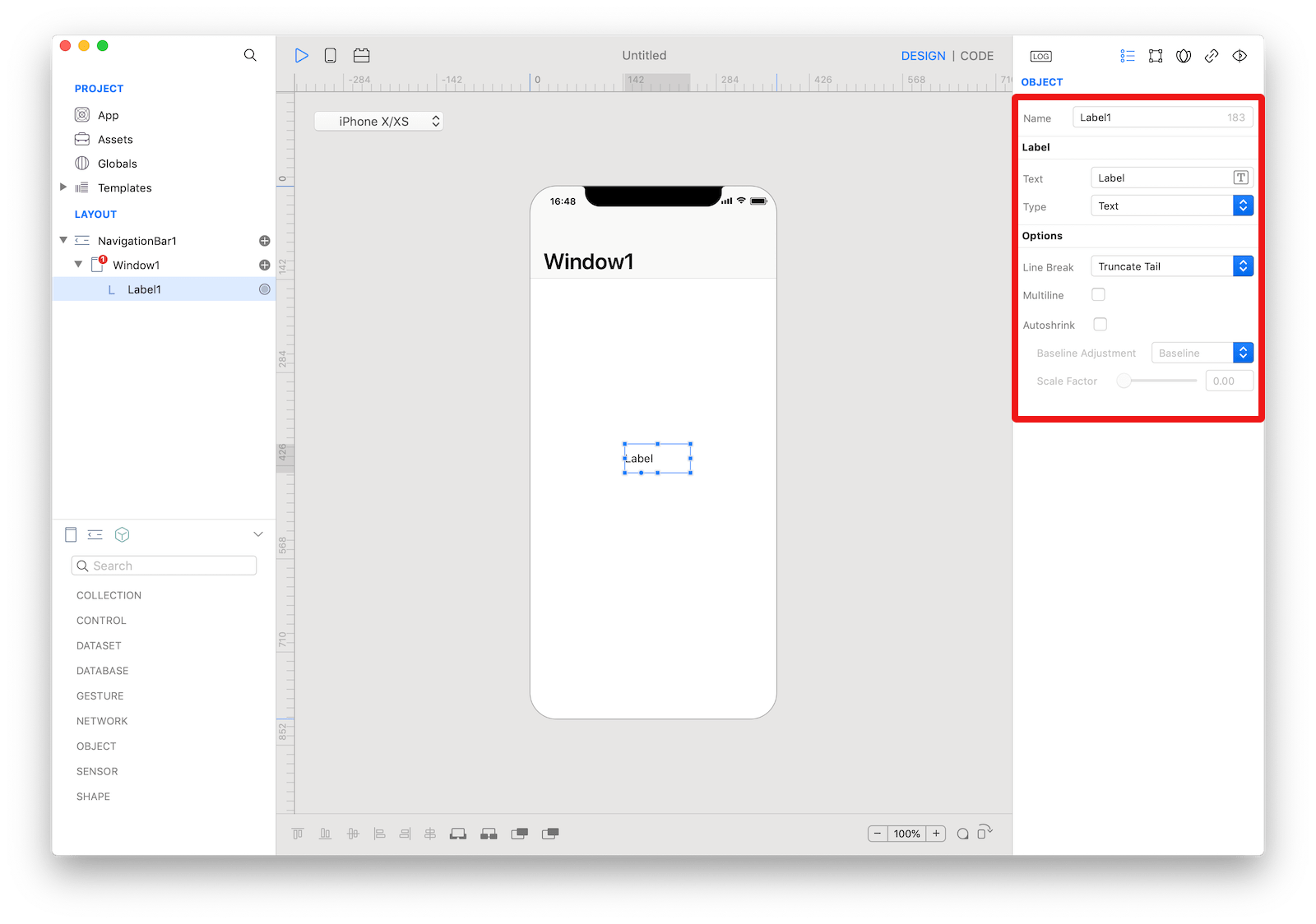
 The inspector where the
The inspector where the Label class can be configured.
Example
- Drop a
Buttoncontrol from the object panel to aWindow - Open the
Code Editor - Select the
Actionitem inside theEventsarea and write your custom code in theCode EditorLabel1.text = "Label Text"
Most important properties
Several UI aspects can be configured in the Label class but the text, font, and textColor are the most commons to be configured.
text: The text displayed by the label.font: The font of the text.textColor: The color of the text.
References
Label class reference contains a complete list of properties and methods that can be used to customize a Label object.