MoviePlayer
A MoviePlayer manages the playback of a movie from a file or a network stream. Playback occurs in a view owned by the movie player and takes place either fullscreen or inline.

How to use
- Drop a
MoviePlayercontrol from the object panel to aWindow - Use the
MoviePlayer Inspectorto customize its properties likeRemote File,Local File, andScaling Mode
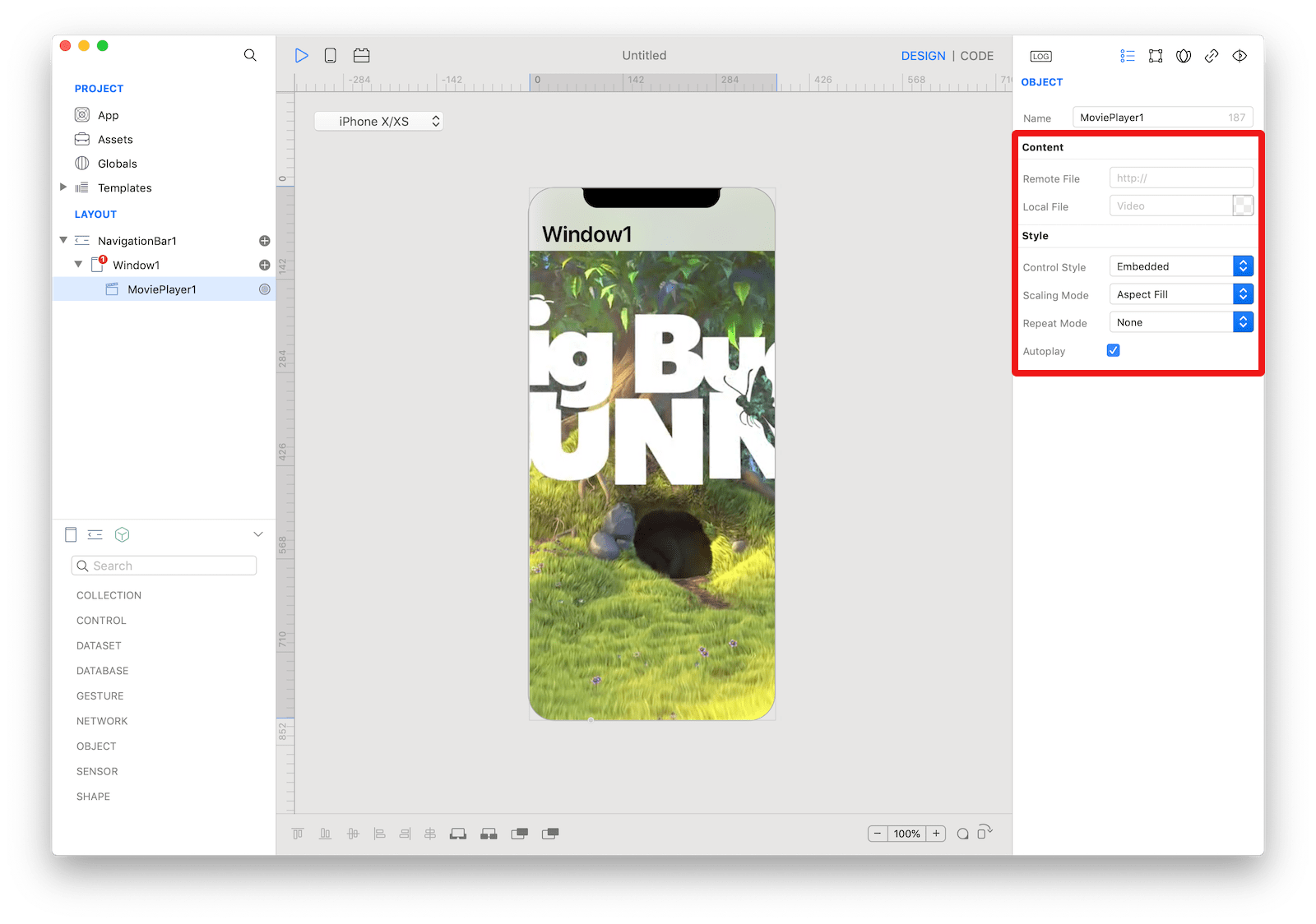
 The inspector where the
The inspector where the MoviePlayer class can be configured.
Example
- Drop a
Buttoncontrol from the object panel to aWindow - Open the
Code Editor - Select the
Actionitem inside theEventsarea and write your custom code in theCode EditorMoviePlayer1.contentPath = "Add your movie path here..."
Most important properties
Several UI aspects can be configured in the MoviePlayer class but the contentPath, fullscreen, and scalingMode are the most commons to be configured.
contentPath: The path/URL that points to the local/remote movie file.fullscreen: A Boolean that indicates whether the movie player is in full-screen mode.scalingMode: The scaling mode to use when displaying the movie.
References
MoviePlayer class reference contains a complete list of properties and methods that can be used to customize a MoviePlayer object.