PolyShape
Represents a polygon shape (or a star shape).

How to use
- Drop a
PolyShapecontrol from the object panel to aWindow - Use the
PolyShape Inspectorto customize its properties likeThickness,Slides,ShapeandBorder Color
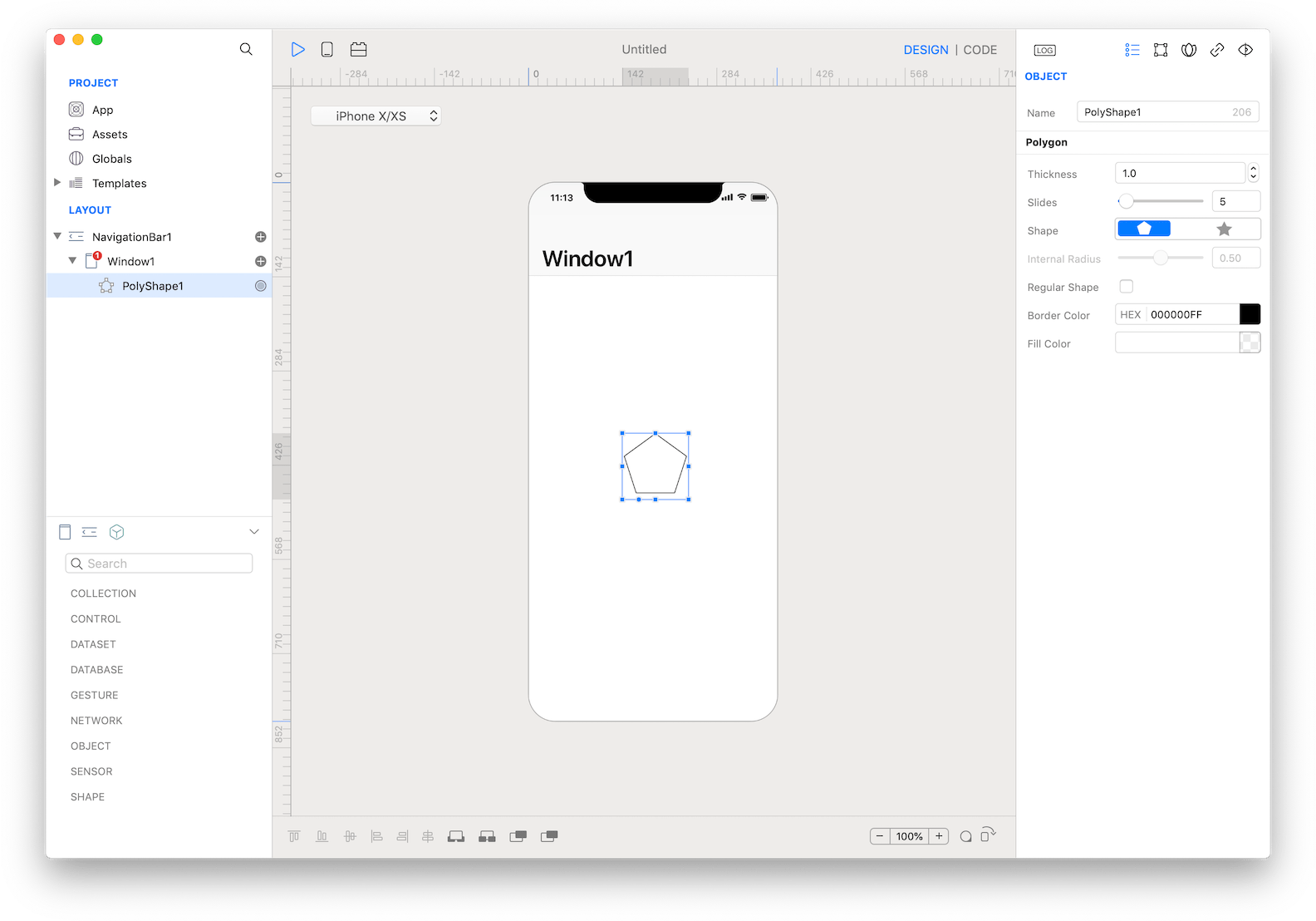
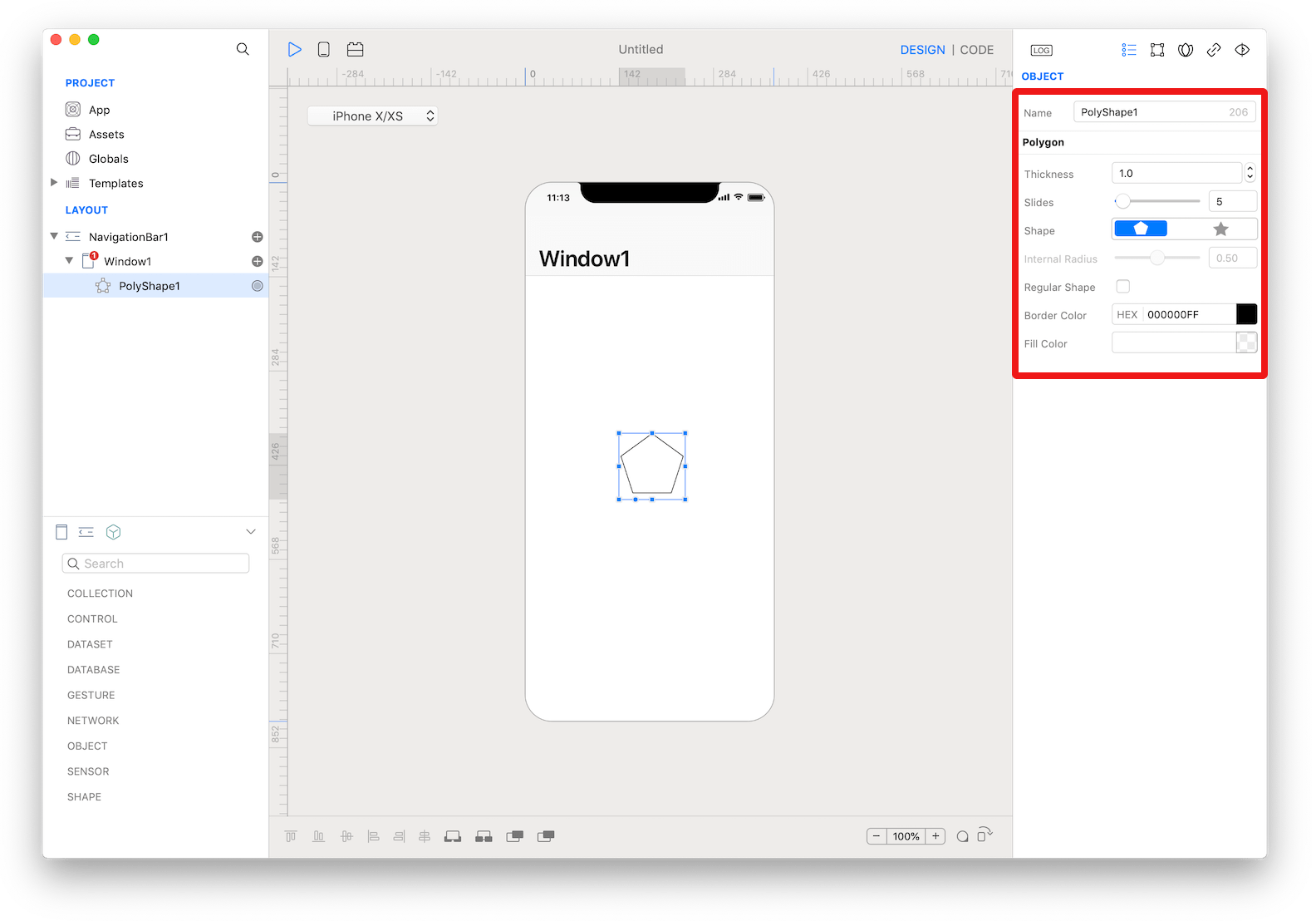
 The inspector where the
The inspector where the PolyShape class can be configured.
Example
- Drop a
Buttoncontrol from the object panel to aWindow - Open the
Code Editor - Select the
Actionitem inside theEventsarea and write your custom code in theCode EditorPolyShape1.sides = 6 PolyShape1.internalRadius = 20 PolyShape1.strokeThickness = 2
Most important properties
Several UI aspects can be configured in the PolyShape class but the sides, internalRadius, and strokeThickness are the most commons to be configured.
sides: Number of sides of the polygon.internalRadius: Polygon internal radius value.strokeThickness: Border thickness.
References
PolyShape class reference contains a complete list of properties and methods that can be used to customize a PolyShape object.