LineShape
Represents a line (with an optional shadow).

Best practices
- Use the line shape control in your user interface to separates a control between different sections of the user interface.
How to use
- Drop a
LineShapecontrol from the object panel to aWindow - Use the
LineShape Inspectorto customize its properties likeLine OrientationandLine Color
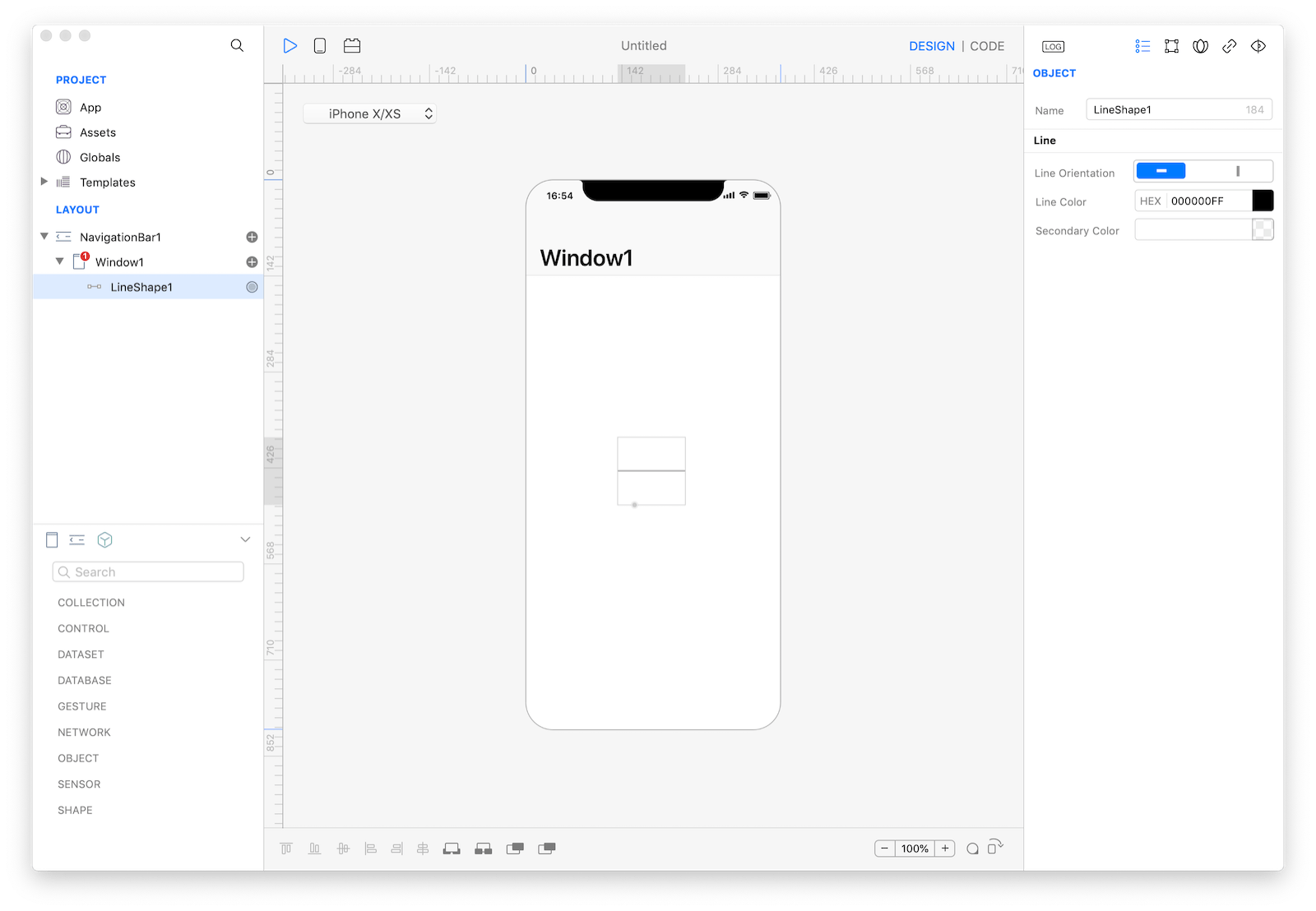
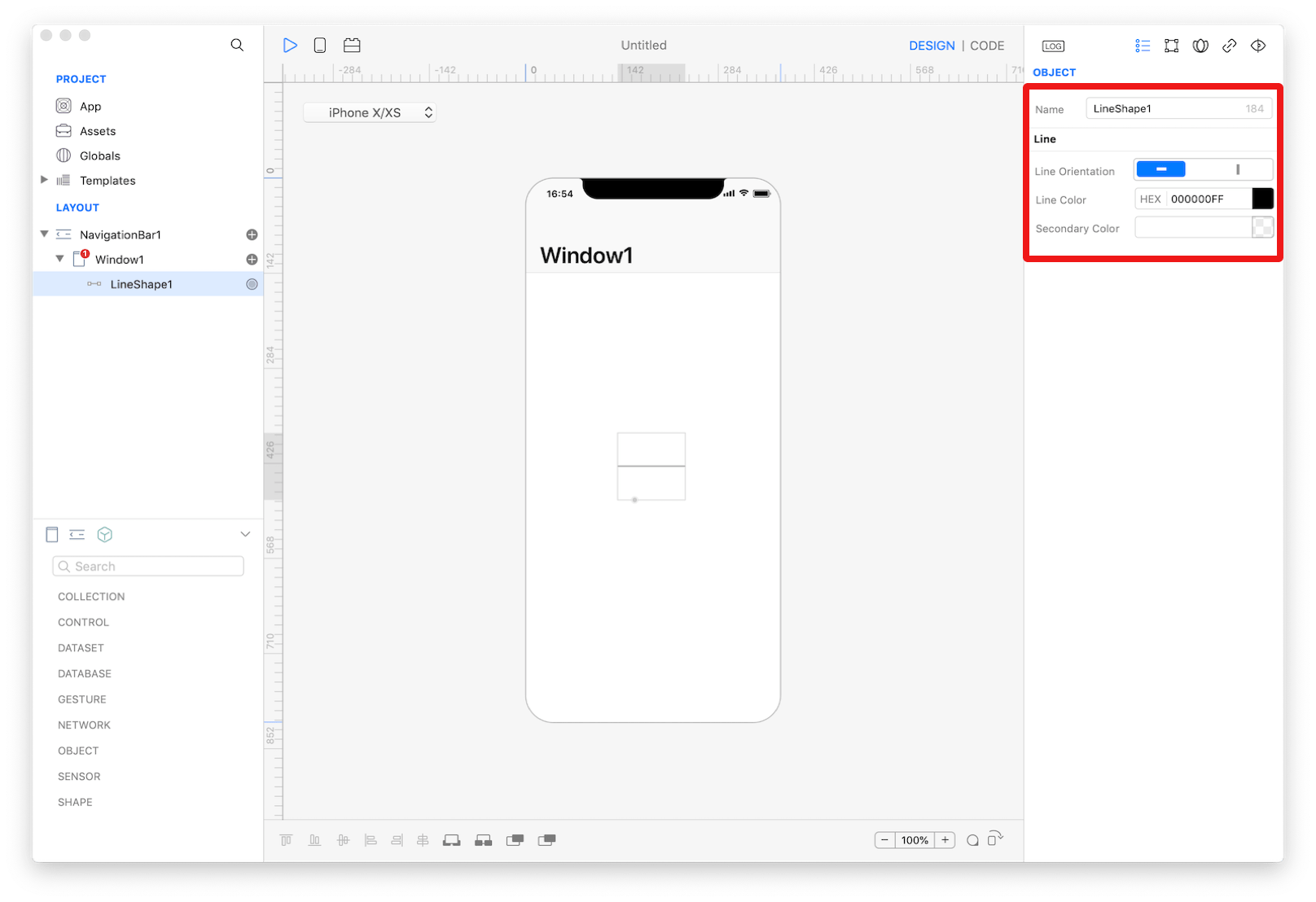
 The inspector where the
The inspector where the LineShape class can be configured.
Example
- Drop a
Buttoncontrol from the object panel to aWindow - Open the
Code Editor - Select the
Actionitem inside theEventsarea and write your custom code in theCode EditorLineShape1.isHorizontal = false LineShape1.lineColor = Color.red
Most important properties
Several UI aspects can be configured in the LineShape class but the isHorizontal and lineColor are the most commons to be configured.
isHorizontal: Flag to set line position from horizontal to vertical.lineColor: Main line color.
References
LineShape class reference contains a complete list of properties and methods that can be used to customize a LineShape object.