PageScroll
A PageScroll provides a way to implement linear navigation between pages of content, such as in a document, book, notepad, or calendar. A scrolling transition has no specific appearance; pages fluidly scroll from one to the next.

Best practices
When a PageCurl or PageScroll is used, pages flow sequentially and there’s no way to jump between nonadjacent pages. If people may need to access pages out of sequence in your app, implement a custom control that provides this functionality.
How to use
- Drop a
PageScroll - Use the
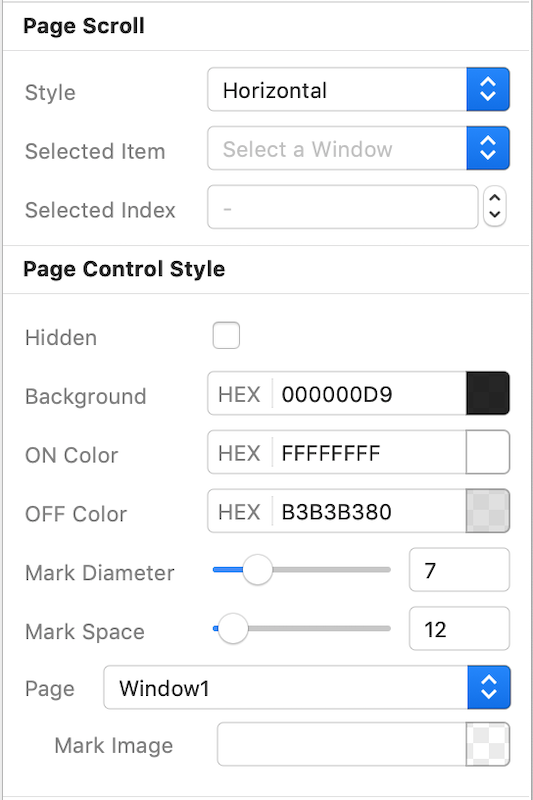
PageScroll Inspectorto customize its scrolling direction (Style)
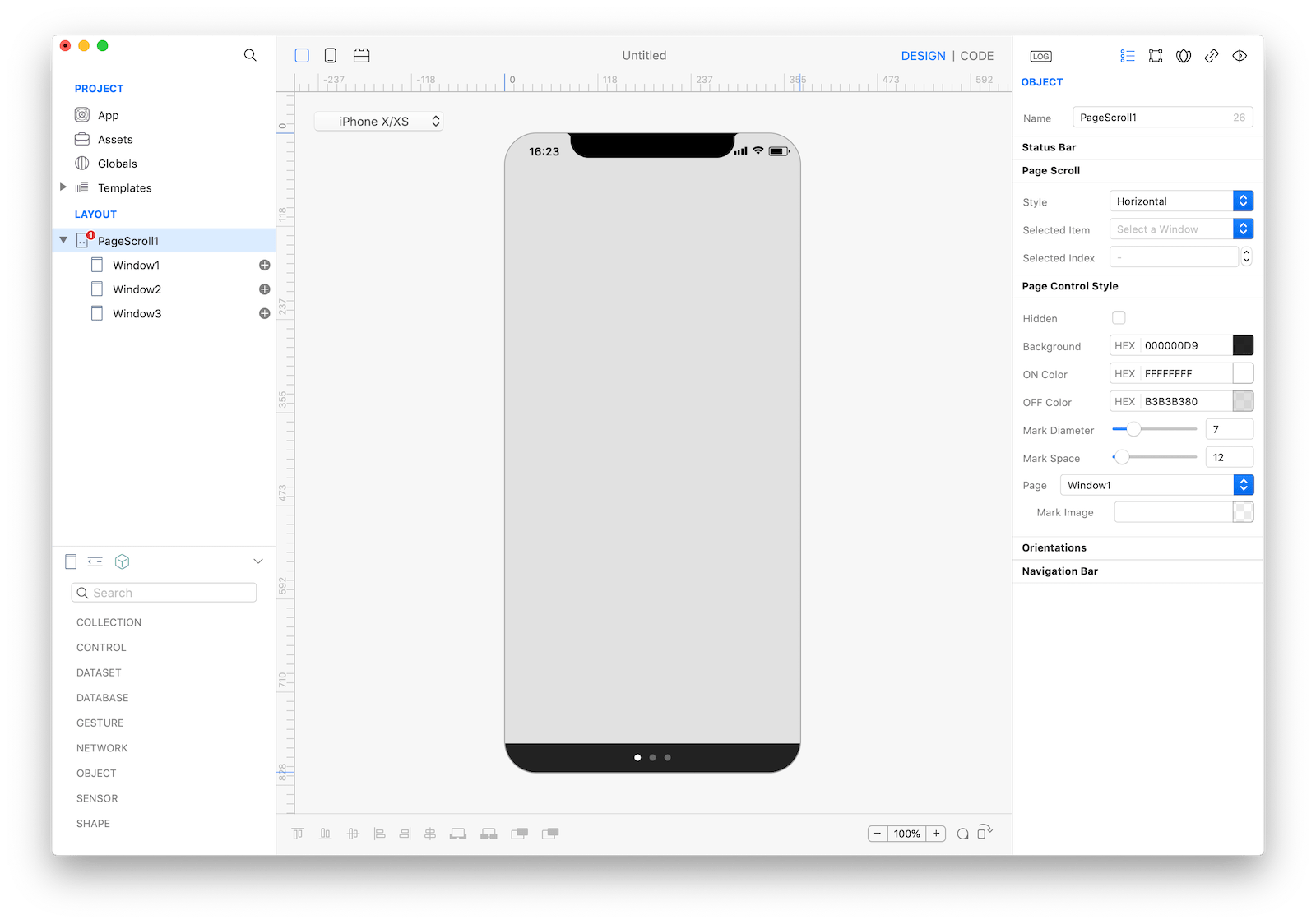
 The inspector where the
The inspector where the PageSroll class can be configured.
Example
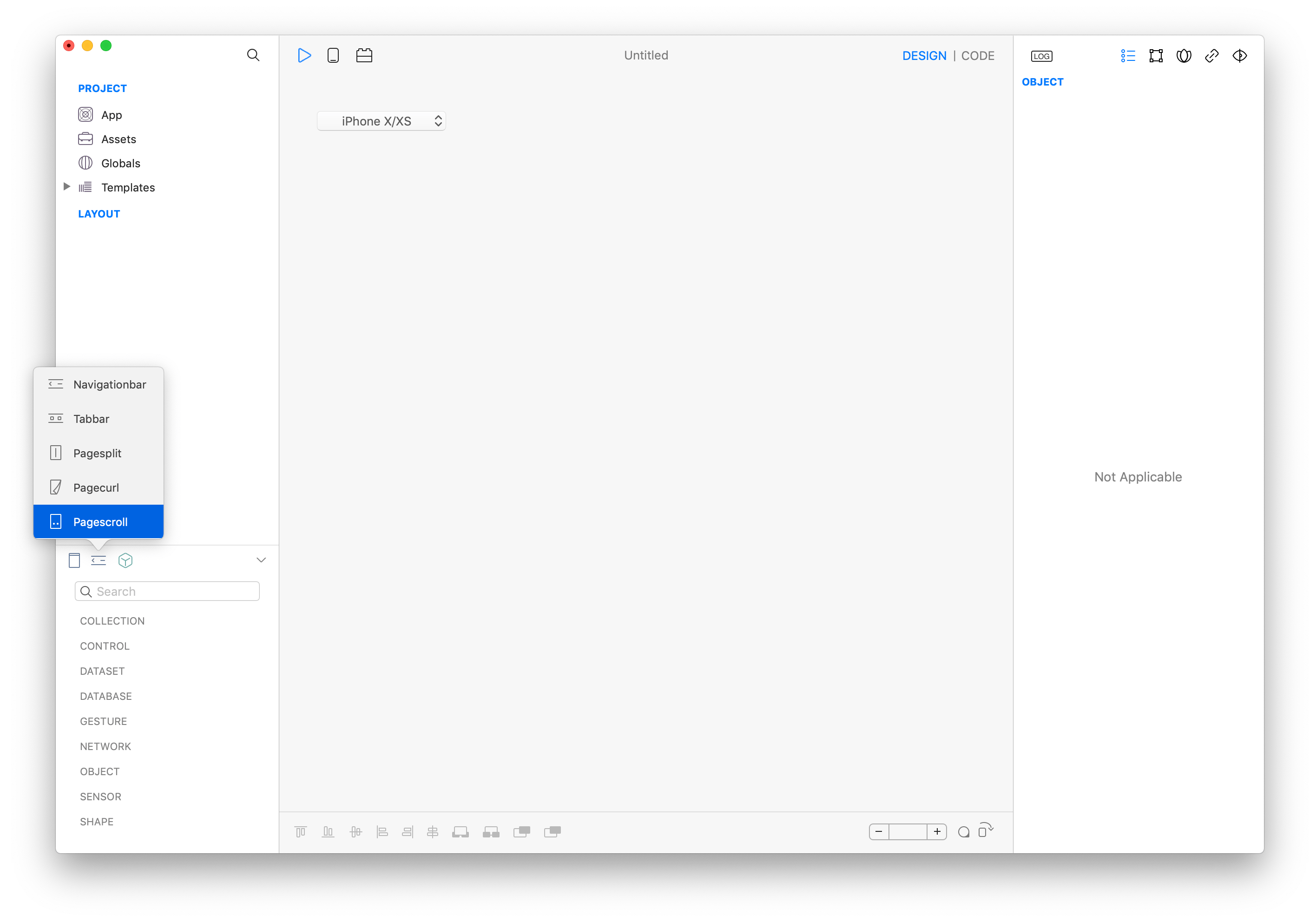
- Start adding a
PageScrollby tapping the New Navigation button on the Objects Bar

- Configure the
Styleproperty from the inspector - Create the
PageCurlhierarchy by addingWindowchild screens - For each
Windowset a different background color - Repeat until you have a hierarchy like this
- PageScroll (startup window)
- Window1
- Window2
- Window3- Tap Play and test the page scroll transition according to the
Styleproperty by swiping from right to left or from bottom to top.
Most important properties
Several UI aspects can be configured in the PageCurl class but Style is the most important
Style: is the scrolling direction, horizontal or vertical
References
PageScroll class reference contains a complete list of properties and methods that can be used to customize a PageScroll object.