Toggle
A switch is a visual toggle between two mutually exclusive states—on and off.

Best practices
- Consider adjusting a switch’s appearance to match the style of your app. If it works well in your app, change the colors of a switch in its on and off states or use custom imagery to represent the switch.
- Use switches in table rows only. Switches are intended for use in tables, such as in a list of settings that can be toggled on and off. If you need similar functionality in a toolbar or navigation bar, use a button instead, and provide two distinct icons that communicate the states.
- Avoid adding labels to describe the values of a switch. Switches are either on or off. Providing labels that describe these states is redundant and clutters the interface.
- Consider using switches to manage the availability of related interface elements. Switches often affect other content onscreen. Enabling the Airplane Mode switch in Settings, for example, disables certain other settings, such as Cellular and Personal Hotspot. Disabling the Wi-Fi switch in Settings > Wi-Fi causes available networks and other options to disappear.
How to use
- Drop a
Togglecontrol from the object panel to aWindow - Use the
Toggle Inspectorto customize its properties likeselected
If you need to write code for Toggle:
- Open the
Code Editor - Select the
Changeditem inside theEventsarea and write your custom code in theCode Editor
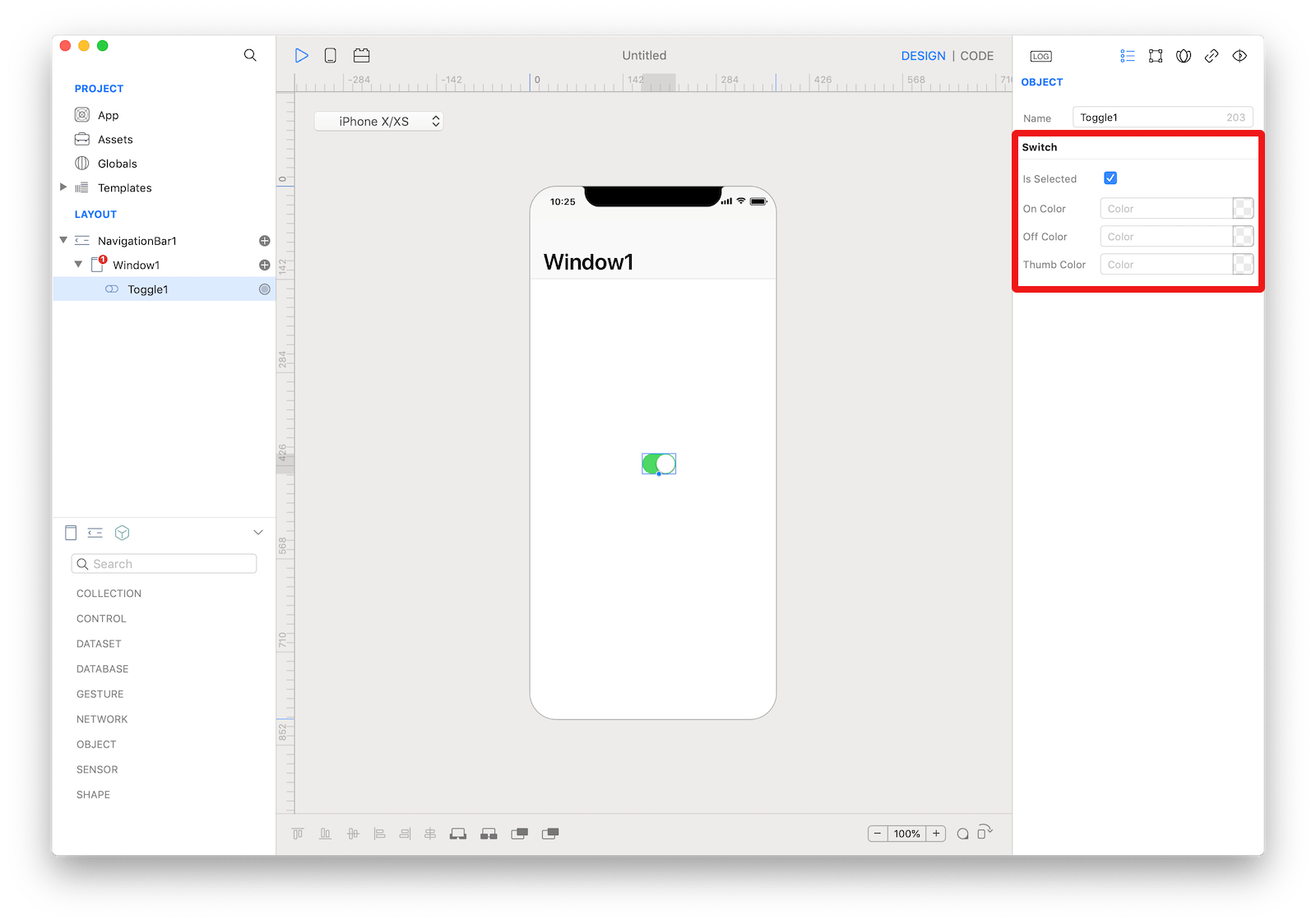
 The inspector where the
The inspector where the Toggle class can be configured.
Example
- Open the
Code Editor - Select the
Changeditem inside theEventsarea and write your custom code in theCode EditorConsole.write("Toggle value: \(self.value)")
Most important properties
Several UI aspects can be configured in the Toggle class but the selected is the most common to be configured.
selected: A Boolean value that determines the off/on state of the switch. This property allows you to retrieve and set (without animation) a value determining whether the UISwitch object is on or off.
References
Toggle class reference contains a complete list of properties and methods that can be used to customize a Toggle object.