MapView
A map view lets you display geographical data within your app and supports most of the functionality provided by the built-in Maps app. A map view can be configured to show a standard map, satellite imagery, or both. It can include pins and overlays, and supports zooming and panning. If your app supports routing, such as in a run-tracking app, you can use a map view to display the route.

Best practices
- In general, keep your map interactive. People are accustomed to using gestures to interact with the Maps app, and expect to be able to interact with your map in similar ways.
- Use expected pin colors. A pin identifies a point of interest on your map. People are familiar with the standard pin colors in the Maps app. Avoid redefining the meaning of these colors in your app. Use red for a destination, green for a starting location, and purple for a user-specified location.
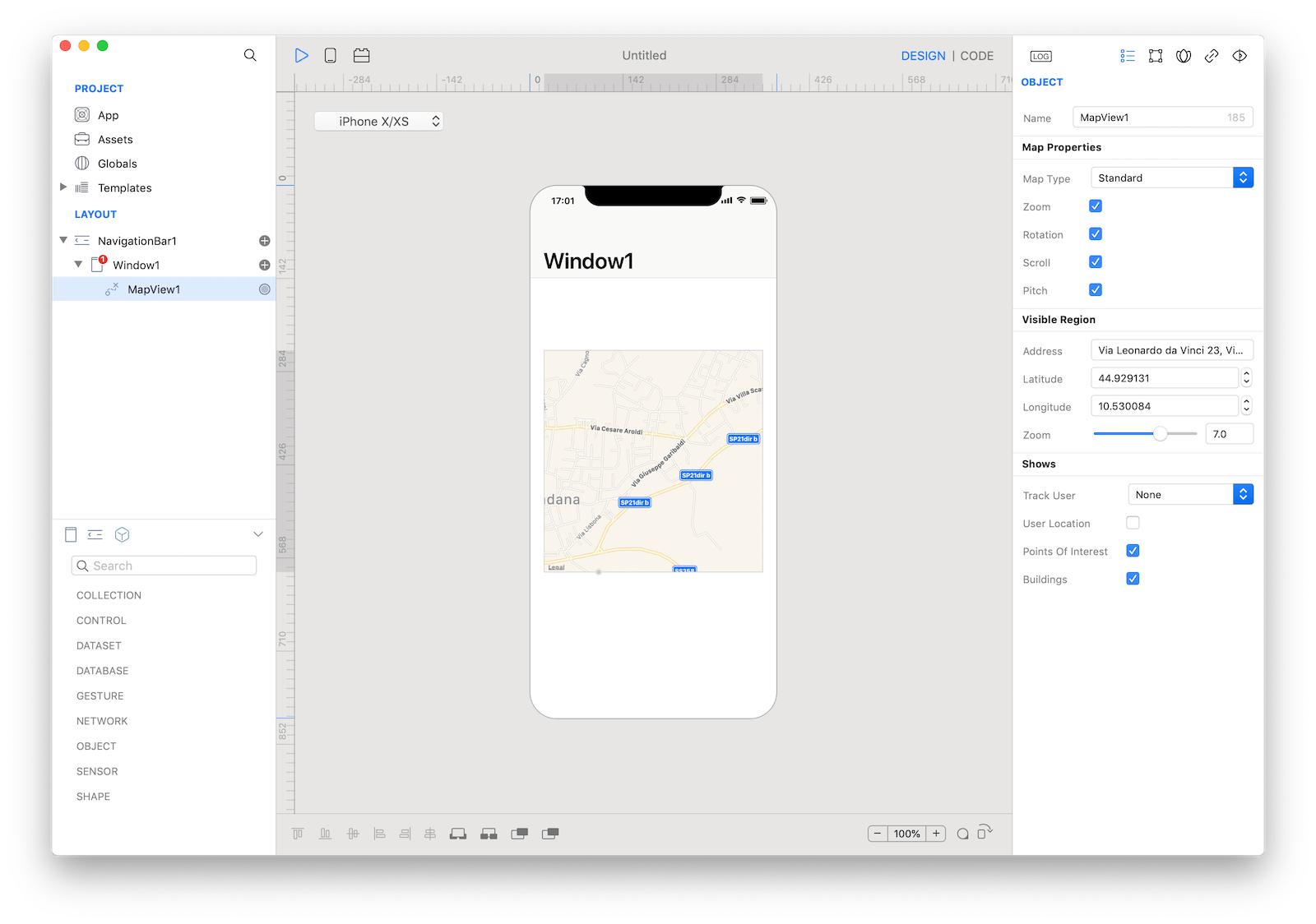
How to use
- Drop a
MapViewcontrol from the object panel to aWindow - Use the
MapView Inspectorto customize its properties likeMap Type,Address,Latitude,LongitudeandZoom
If you need to write code for MapView:
- Open the
Code Editor - Select the
LocationDidChangeitem inside theEventsarea and write your custom code in theCode Editor
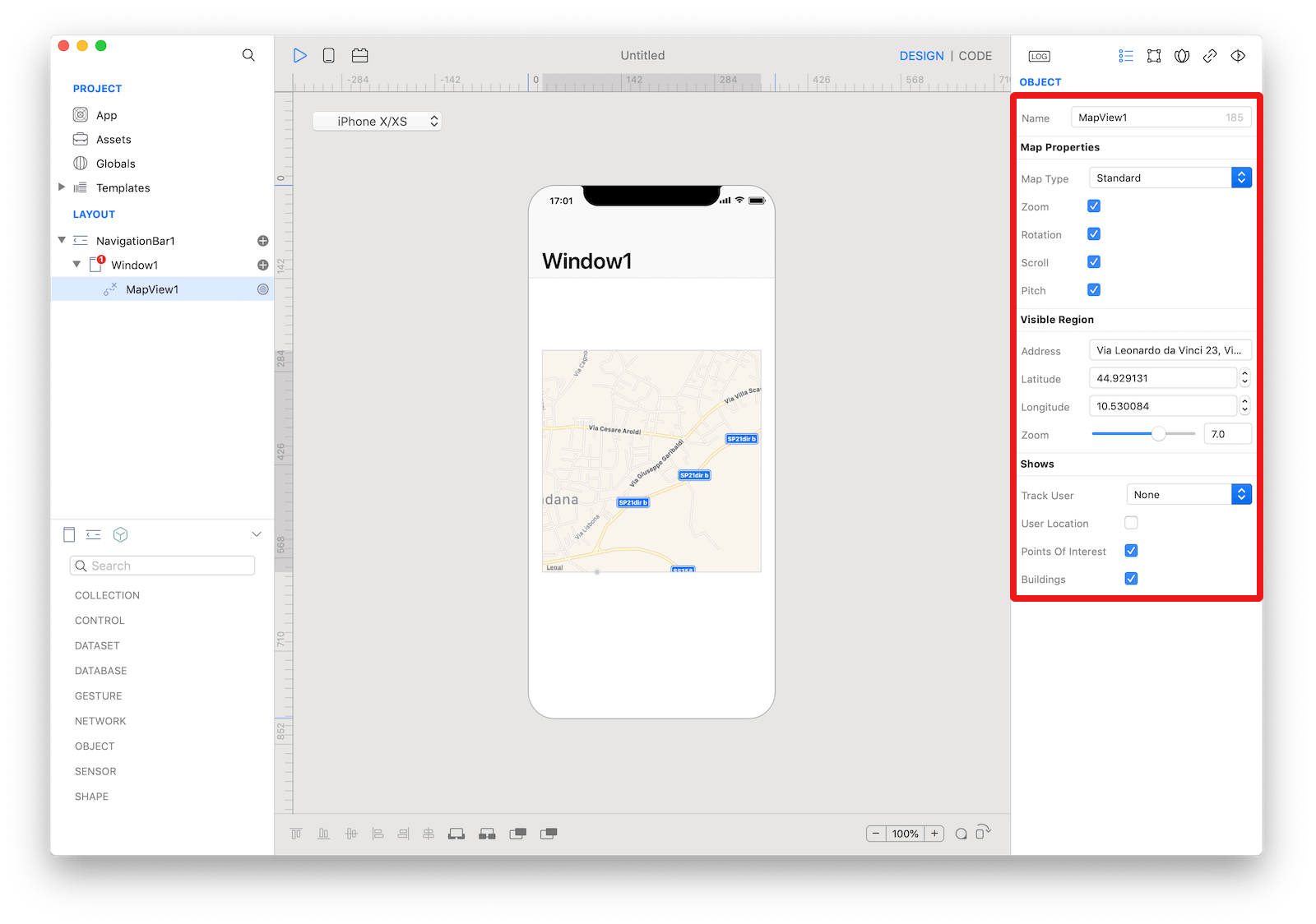
 The inspector where the
The inspector where the MapView class can be configured.
Example
- Open the
Code Editor - Select the
LocationDidChangeitem inside theEventsarea and write your custom code in theCode EditorConsole.write("MapView value: \(self.value)")
Most important properties
Several UI aspects can be configured in the MapView class but the address, latitude, and longitude are the most commons to be configured.
address: A string describing the location you want to center the map to.latitude: The latitude of the center point of the visible area.longitude: The longitude of the center point of the map.
References
MapView class reference contains a complete list of properties and methods that can be used to customize a MapView object.