Overview
Every object that can read and/or write data is a subclass of the BaseDataSet class, more generally a DataSet is an object that can request dynamic data at runtime. Thanks to its underlying technology Creo is able to show dynamic data directly at design time without running your app.
A DataSet object can be created just dragging one of the available BaseDataSet subclasses from the Objects pane:

DataSet
A DataSet is a programmatically customizable BaseDataSet. The number of rows, number of columns and the value for a specific row/column pair is defined by the return value of the Rows, Columns and Value events.
Example of a DataSet from a List of values:
- Drop a
DataSetobject from the DATASET group of the objects panel to aWindowand call it "DataSet1" - Open the
Code Editor(cmd + 4) - Add a property named "content" to the "DataSet1"
- Select the
Rowsitem inside theEventsarea and write your custom code in theCode Editorif (!(content is List)) return 0; return content.count - Select the
Columnsitem inside theEventsarea and write your custom code in theCode Editorreturn 1 - Select the
NameForColumnitem inside theEventsarea and write your custom code in theCode Editorreturn "A" - Select the
Valueitem inside theEventsarea and write your custom code in theCode Editorif (!(content is List)) return null return content[row] - Drop a
TableViewobject from the COLLECTION group of the objects panel to yourWindowand call it "TableView1" - Configure the "TableView1" properties from the inspector with the following values: "DataSet1" in the
DataSetfield (Cell section), "A" (the name of the column) in theTextfield (Cell Properties section). - Add a
Buttoncontrol from the CONTROL group of the objects panel to yourWindowand call it "Button1". - Select the
Actionitem for the "Button1" control inside theEventsarea and write your custom code in theCode Editor:DataSet1.content = ["Row 1","Row 2","Row 3"] DataSet1.run() - Execute the project in the Simulator (cmd + R) and click on the "Button1" to set the "content" variable of the DataSet and to reload it, the TableView1 will show the specified content.
FileDataSet
A FileDataSet is a DataSet that reads data from a file. The supported file formats are JSON, Plist, CSV and XML.
GridDataSet
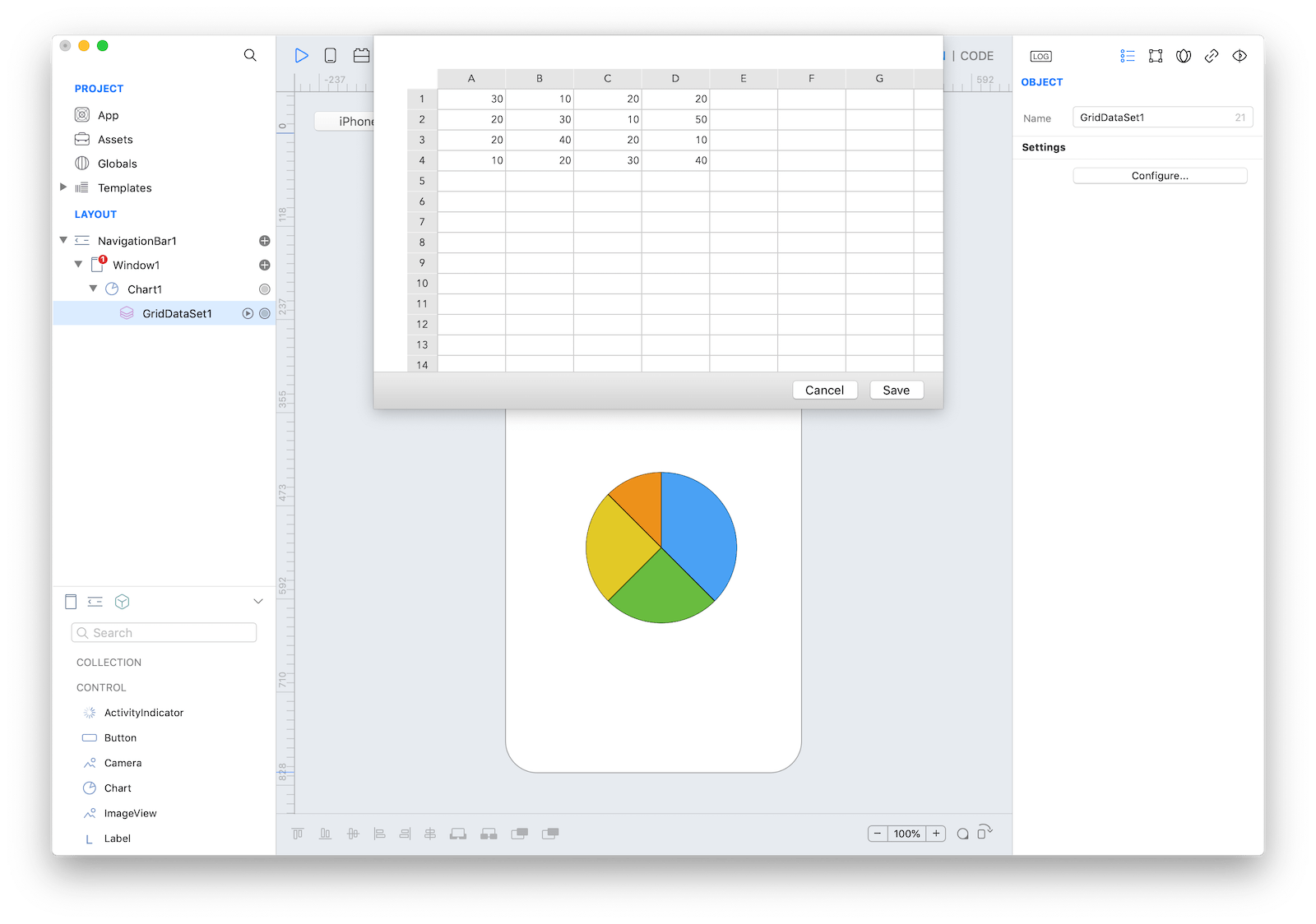
A GridDataSet is equivalent to an Excel/Numbers spreadsheet that you can fill with your data, to edit the data just select the GridDataSet object in the layout panel and press the "Configure..." button from the inspector. Controls that can accept data are bound to a Built-in GridDataSet added as a subnode of the control.

Others
Several objects implement the BaseDataSet specs, for example Assets, RecordSet (queries) from Databases, HTTPRequest from HTTPClient (REST), BluetoothCentral, GPS, Gyro and others. We prepared detailed tutorials that show you how to create, configure and use each of them:
- For SQLiteRecordSet and SQLiteDatabase classes read the LetsCook tutorial.
- For more advanced SQLite Database usage read the ToDo tutorial.
- For HTTPRequest and HTTPClient classes read the Spotify tutorial.
- For BluetoothCentral DataSet read the HeartRate tutorial.
- For Assets DataSet read the eBook tutorial. Please note that the sqlite tutorials can be applied for others Databases subclasses like MySQL or PostgreSQL.